あんた!!スペースで見た目を揃えるのをやめなさい
ブログや、ホームページなど自分で自由に作成して
投稿できる時代になってきましたね。
このブログを見ている方も
自分で投稿したり、制作しているかもしれませんね。

ブログやホームページで1行に掲載する最適な文字数とは

販促工房では、ペライチと言う
ホームページ作成アプリを使って
ホームページ作成イベントをよくやっておりました
その中でよく聞かれたのは、こんな話
1行に入れる文字数って何文字が良いのですか?
何文字で改行したら、良いですか?
皆さんも、これってどのくらいが良いかわかりますか?
・
・・
・・・
・・・・
さて、正解はと言いますと
何文字が良いってのは無いのです!!
最適な文字数がないって事。
ん、なんだそれ、とんちかよ
いやいや、違うんですよ、ちゃんと理由があるんです
どうして、そうなるのかと言いますと
ホームページやブログを見る人、何でそれを見るのかわからないって話。
閲覧する媒体・画面サイズが違う
みなさんは、ホームページやブログを見る時
何でみられますか?

スマートフォンにしても、アンドロイドですか? iPhoneですか?
iPhoneにしても、7ですか、11ですか? なんて画面のサイズが違います。
つまり、閲覧者の媒体によって1行に入る文字数が変わるんです!!
もしかしたら、閲覧者側で文字の表示サイズ大きくしてるかもしれませんし
傾けて、横長で見ているかもしれません。
発信者側では、1行に何文字入るのかなんて
コントロールできないのです。
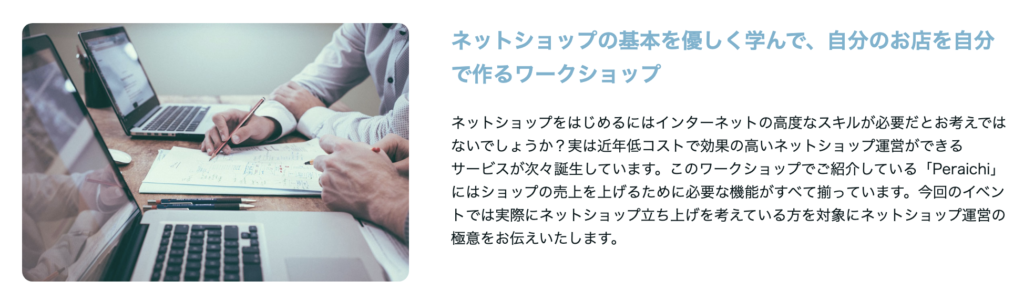
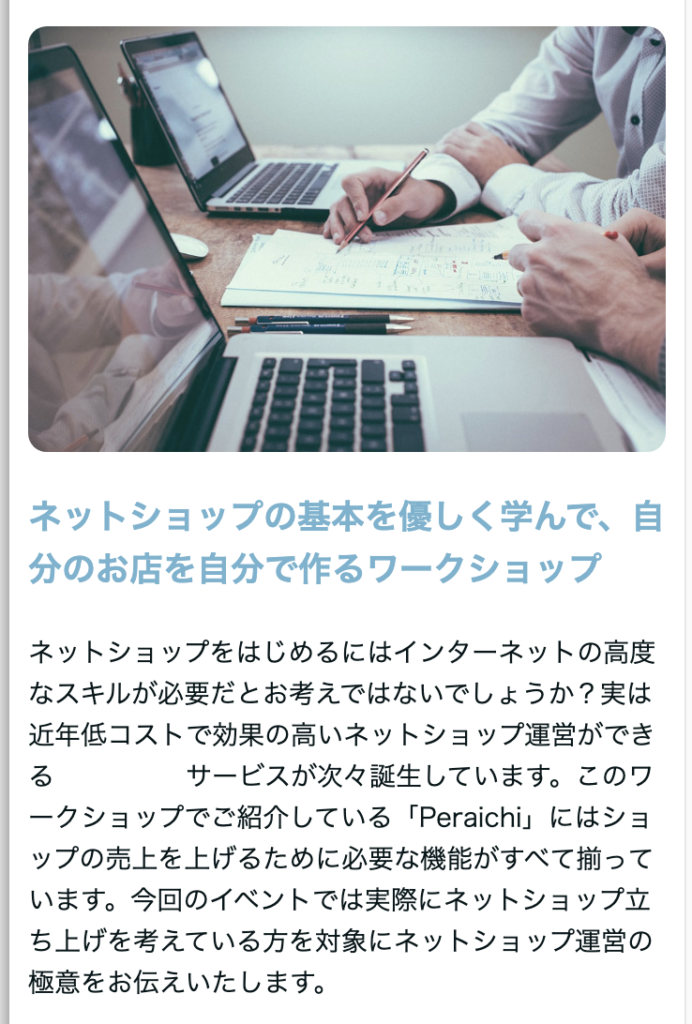
ちょっと、極端に作ってみましたが一例を見てみましょう。
こちらが、パソコン表記の場合

こちらが、スマートフォン表記の場合

改行を、スペースで送ってやっているので
スマートフォン表記にすると、改行位置がかわり
おかしな感じがしますね。
スペースで見た目を整えるのをやめなさいまとめ

1行で入る文字数は、閲覧する側の媒体に依存するので
決まった文字数は存在しない
文章として区切りの良いところで改行していこう。
余談ですが、あまり長い文章だと読みにくいので
一段落とか、適度に改行してブロック毎の行間を開けよう
Twitterでは、140文字って区切りがあります。
そのくらいが、一息に読める文字数だと思ってもらって良いですね。
ちょっとした事の心がけで
読みやすくなるので、気に留めていきましょう










結構よく見かけるのですよね
スペースで、見た目を揃えようとする人!!
皆さんの周りでも見かけたことないですか
今回は、そんな話