canvaの小技シリーズと題しまして
知っておくと便利な機能から
今更聞けない小技等をいろいろとご紹介していきますね。
さて、今回の小技は「スペース」の話
テキストを入力してから、文字を揃えると
見栄えがとっても変わって、見やすくなるのですよ
テキストの行間「スペース」を調整する
canvaでテキストを入れる時
文章が長くなると、2行とか3行になったりするじゃないですか
その時、少しだけ工夫してみましょう。

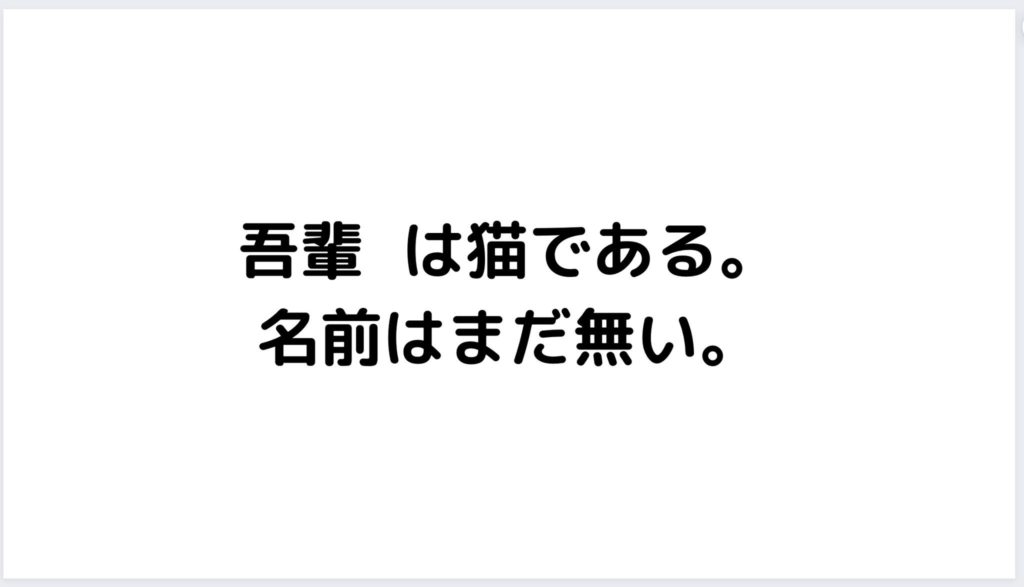
今回の例文は夏目漱石さんの
「吾輩は猫である。名前はまだ無い。」にて
普通に、テキストを入れるとこんな感じですね

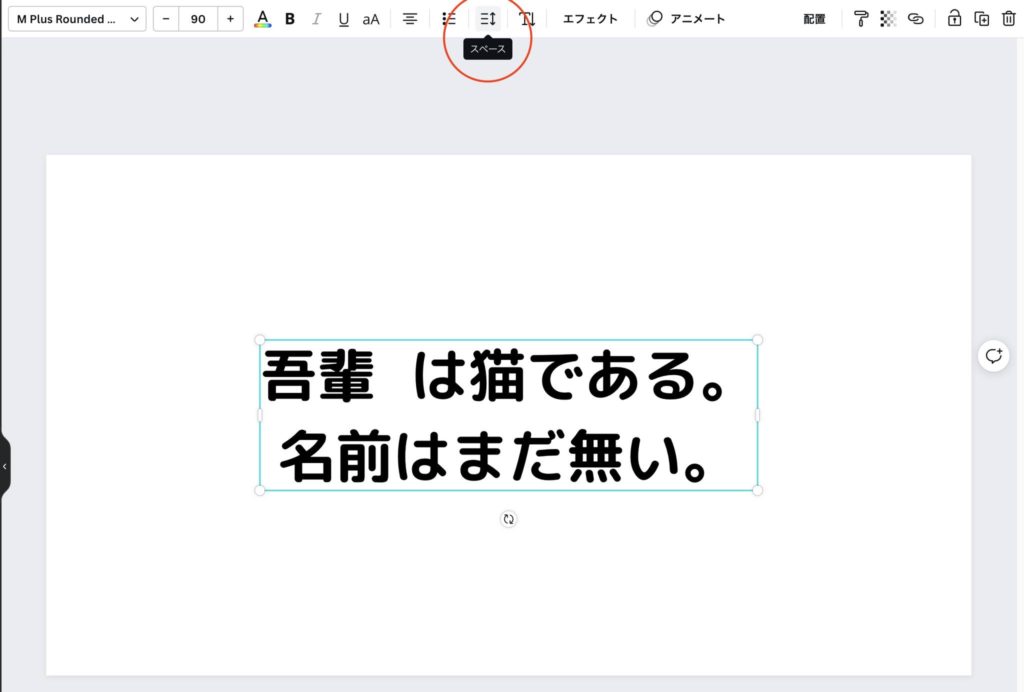
そこで、触ってほしいのはこちらです。
該当するテキストを触ってもらうと
上段にスペースのメニューが表示されます。

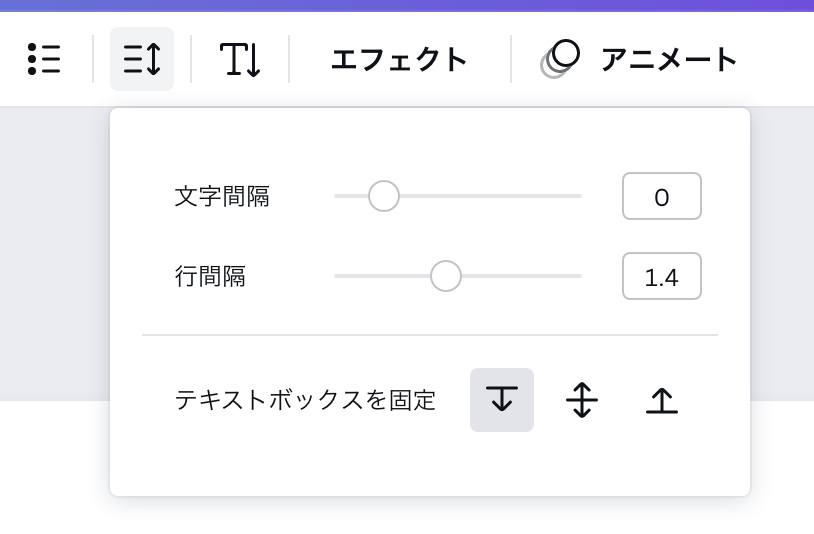
スペースをクリックすると現在の値が出てきますね
今は、行間が1.4になっていました。

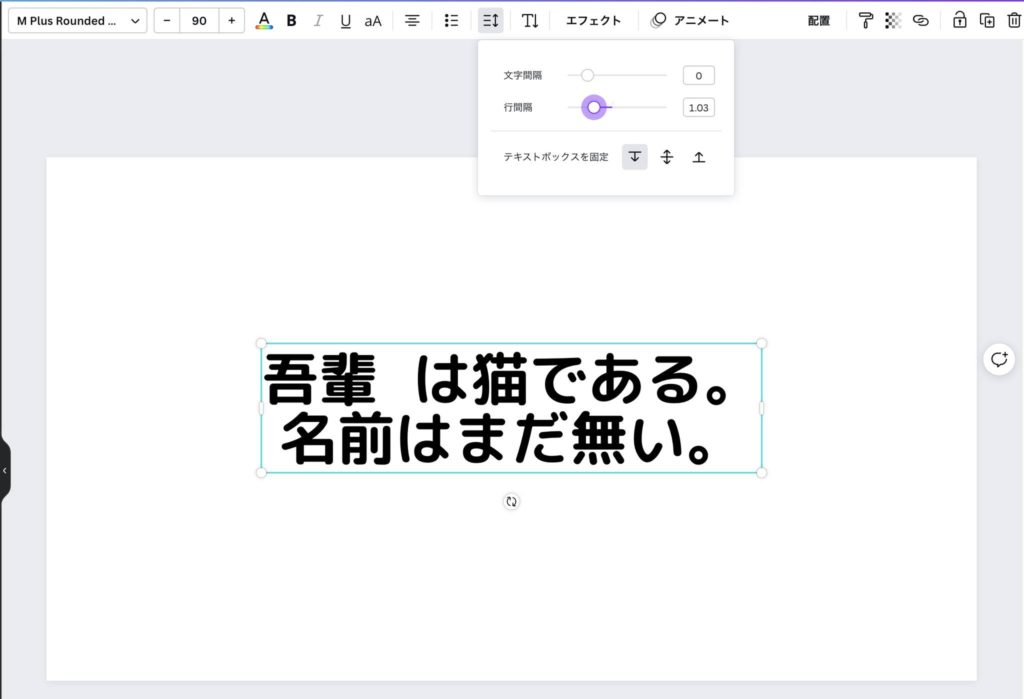
これを1.03まで数字を減らしてみました
どうですか、行間を詰めると見やすさがかわりますよね。
ちょっとした事なのですが、行間を調整する事で
グッと見栄えが変化しますので、少しだけ調整する癖をつけましょうね。
知ってるかな?canvaは海外のアプリ
なんで、こんな事が起きるのかといいますと
もともと、canvaは海外製のアプリなんですね
つまり、日本語に特化した作りにはなっておりません。
アルファベットの入力で効果を発揮する行間になっています。
例えばね、基準線に対してgとか、下に少し飛び出すじゃないですか
この部分があるので、canvaでは余裕を持った行間になってるんですね。
みなさんも、canvaで画像を作ったりする場面
多くあると思います。
この行間を調整する「スペース」覚えておくとよいですよ。
canvaでテキストの行間を調整するまとめ

いかがでしたか?
行間を調整するだけで、見栄えがグッと変わるのを実感していただけたと思います。
フォント(書体)によっても、最適な行間が異なりますので
フォントを変更した際などは、自分で見た感覚で調整していきましょう。
ぱっと見で、見やすいかどうかで
相手に伝わるかどうかが大きく変わりますよ。









愛知県豊橋市を拠点として、全国の個人事業主さんの集客と販売促進をサポートしcanvaの使い方を教えている、販促工房の笹野です。